Google is changing the way it ranks websites. SEO is now all about so-called “core web vitals.”
These include things like page speed, site load time, mobile responsiveness, and security. If your site doesn’t perform well in these categories, your rankings could be at risk. Here is a quick overview of the Core Web Vitals
As of mid-June 2021, Google will start using Core Web Vitals as a ranking signal.
What Are Google’s Core Web Vitals?
Google’s Core Web Vitals is an initiative that assesses and scores the performance of a site’s mobile and desktop sites and in the process, it also gives a site owner a simple way to evaluate their site. Core Web Vitals provides site owners a way to make their sites more effective, faster and more profitable. By using a site’s score as a benchmark, site owners can then learn how to improve their site’s performance.

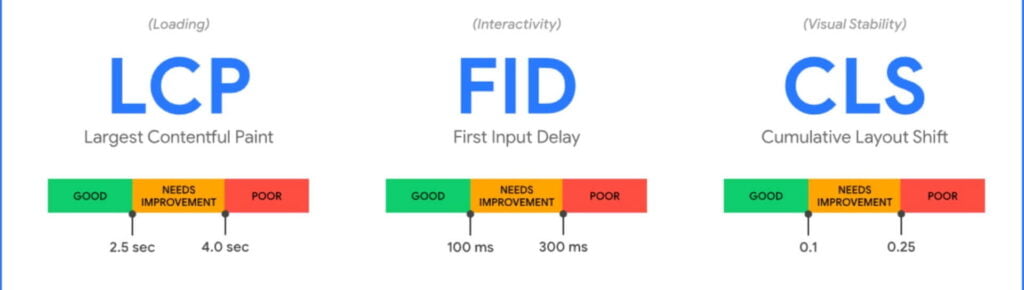
The big changes in the near future relate to 3 Core Web Vitals in particular:
LCP: Largest Contentful Paint
What is LCP?
As one of Google’s core web metrics, the idea of LCP (Largest Contentful Paint) is a measure of the time it takes to ‘paint’ a web page once the user requests to see it.
The time between the users’ click and the paint response is what Google calls LCP (or “Largest Contentful Paint”). While this is a small time period, the thing to remember is that page load speed is affected by many factors. LCP is just one factor and it’s not even the most important one.
Largest Contentful Paint is important because it is often a good indicator of a webpage’s overall usability. The longer it takes a page to paint content, the more likely users are to leave or to experience frustration.
FID: First Input Delay
First Input Delay (a.k.a FID) is a measurement of the time delay between the moment a visitor interacts with the site, such as clicking a link or pressing a button to the time the website actually responds to this request. Each keypress should be almost instantaneous, and it should also have no noticeable delay. When a user hits a key, they expect it to be accepted immediately. This is true regardless of whether they’re typing an email, filling out a username and password form, or replying to a comment. The longer the FID, the more likely a user will abandon the page before completing their intended action.
The term “FID” that is used to measure the “First Input Delay” was coined by Google as one of the factors that is used to perform the “Core Web Vitals” check, a measurement of how well a website works for its users.
CLS: Cumulative Layout Shift
CLS measures the visual stability of a webpage whilst loading, to make sure that the visitors experience is smooth and interactions are as natural as possible, without any unexpected jumps or glitches.
You will probably have seen this numerous times whilst browsing, you are reading an article and all of a sudden an entire block of text ‘Shifts’ as an image is loaded or you are about to click on a button and it suddenly moves because an ad is inserted where it was previously placed – Annoying!
There will also be ‘expected shifts’ on a page, such as user interaction (filling in a search box) or clicking on a menu – these will be ignored and not become part of Googles calculations.
While all this may seem a little scary, it’s usually not a major problem to fix. We’ll be covering how to measure the Core Web Vitals of a page and how to fix them in future blogs.
